Bereits Anfang des Jahrtausends nutzte ich @font-face mit dem Internet Explorer, der damals der meist verbreitete Browser war. Mit seinem Rückgang sank der Anteil von Lesern die selbst gehostete Schriften laden konnten. Dafür gab es Ausweichlösungen, von der die bekannteste wohl Cufon gewesen sein dürfte.
Doch mit CSS3 kam (endlich) @font-face zurück, und damit eine zuverlässige Methode, Schriften in Websites einzubinden. Eine beliebte Quelle für freie Schriften ist Google Fonts. Zahlreiche Themes und Plugins geben eine mehr oder weniger große Auswahl davon an Website-Betreiber weiter. Jede Variation einer Schrift – dick, dünn und der jeweilige italic-Stil – verwendet einen eigenen Schrift-Schnitt. Dadurch wirkt die Schrift schöner und klarer, als beispielsweise eine normal dicke Schrift via CSS fett darzustellen. – Allerdings muss jeder Schnitt geladen werden, weshalb es unabhängig vom Host sinnvoll ist, genau abzuwägen, wie viele Schriften und Schnitte man tatsächlich einbinden will.
Google Schriften bleiben üblicherweise auf dem Google-Server (CDN) und werden von dort geladen (Achtung, nicht alle Browser laden Ressourcen von Drittanbietern ohne Cross-Origin Resource Sharing (CORS)). Der Nachteil bei der Nutzung von CDN ist, dass man keine Cache-Kontrolle über die Dateien hat. Wird eine Schrift direkt auf dem eigenen Webserver gehostet, verhält es sich anders. Besonders dann, wenn das Publikum regional näher ist, kann lokales Hosten von Schriften mithin schneller sein, als sie aus externen Quellen zu laden.
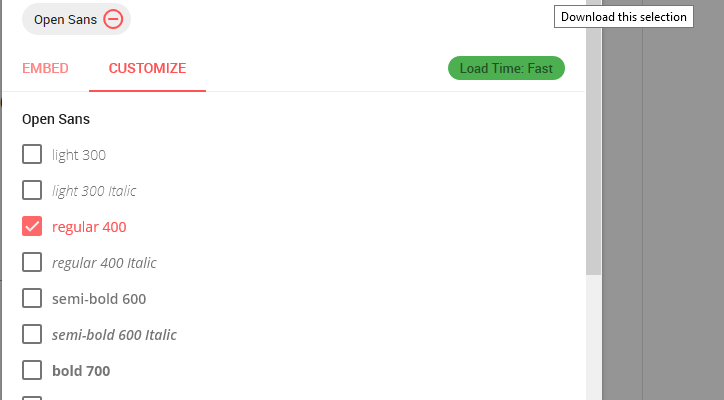
Die gewählte Schrift bei Google lässt sich direkt einbinden, oder unter Customize die gewünschten Schnitte anhaken, und anschließend die gewählten Schnitt als True Type Schriften herunterladen.

Da unterschiedliche Browser unterschiedliche Schriftformate bevorzugen, muss jede Schriftdatei noch umgewandelt werden, bevor Webbroser sie verarbeiten können. Freie Font-Generatoren, wie beispielsweise transfonter, konvertieren Schriften in die gewünschten Formate, und liefern das CSS zum Einbinden gleich mit.
Noch schneller geht’s allerdings mit dem google-webfonts-helper. Gewünschte Schrift anklicken, Schnitte wählen, CSS kopieren und die Schriftdateien bereits browserfertig herunterladen, wahlweise auch für alte Browser, oder nur für Modern Browsers.
Damit die Einbindung funktioniert ist darauf zu achten, dass der Pfad in der CSS-Datei zu den Schriftdateien korrekt angegeben wird. Und so sieht das CSS für die vier verfügbaren Schriftschnitte von PT Sans für moderne Browser aus:
/* pt-sans-regular - latin */
@font-face {
font-family: 'PT Sans';
font-style: normal;
font-weight: 400;
src: local('PT Sans'), local('PTSans-Regular'),
url('fonts/pt-sans-v8-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('fonts/pt-sans-v8-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* pt-sans-italic - latin */
@font-face {
font-family: 'PT Sans';
font-style: italic;
font-weight: 400;
src: local('PT Sans Italic'), local('PTSans-Italic'),
url('fonts/pt-sans-v8-latin-italic.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('fonts/pt-sans-v8-latin-italic.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* pt-sans-700 - latin */
@font-face {
font-family: 'PT Sans';
font-style: normal;
font-weight: 700;
src: local('PT Sans Bold'), local('PTSans-Bold'),
url('fonts/pt-sans-v8-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('fonts/pt-sans-v8-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* pt-sans-700italic - latin */
@font-face {
font-family: 'PT Sans';
font-style: italic;
font-weight: 700;
src: local('PT Sans Bold Italic'), local('PTSans-BoldItalic'),
url('fonts/pt-sans-v8-latin-700italic.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('fonts/pt-sans-v8-latin-700italic.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}Im (Child-)Theme einen Ordner fonts anlegen, und dort die Schriftdateien ablegen. Die @font-face-Snippets kommen in die style.css.





Schreibe einen Kommentar