WordPress verfügt über eine umfangreiche Bibliothek an jQuery-Plugins die bei Bedarf nur namentlich eingebunden werden müssen, unter anderem auch den Datepicker. Einen detailierten Überblick verschafft das Entwicklerhandbuch von WordPress.
Erforderliche Skripte und CSS für den Datepicker
Wichtig ist hierbei, die Abhängigkeiten der Datepicker-Initialisierung von jquery-ui-core und jquery-ui-datepicker' anzugeben, oder sie vorher zu enqueuen (wp_enqueue_script( 'jquery-ui-core' ); wp_enqueue_script( 'jquery-ui-datepicker' );).
function my_plugin_admin_scripts() {
$screen = get_current_screen();
/* only on our settings page */
if ( $screen->id == 'settings_page_ppp-test-plugin' ) {
/* get jquery ui css from a cdn (or host it by yourself) */
wp_enqueue_style( 'jquery-ui', '//ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/base/jquery-ui.css');
wp_enqueue_script( 'my-plugin-init-datepicker', plugin_dir_url( dirname(__FILE__ )) . 'js/admin-scripts.js', array('jquery-ui-core', 'jquery-ui-datepicker'), '', true );
}
}
>add_action( 'admin_enqueue_scripts', 'my_plugin_admin_scripts' );plugin_dir_url( dirname(__FILE__ )) geht davon aus, dass sich die Javascript-Datei unter my-plugin/js befindet, und die Admin-Datei unter my-plugin/ein-verzeichnis-drunter.
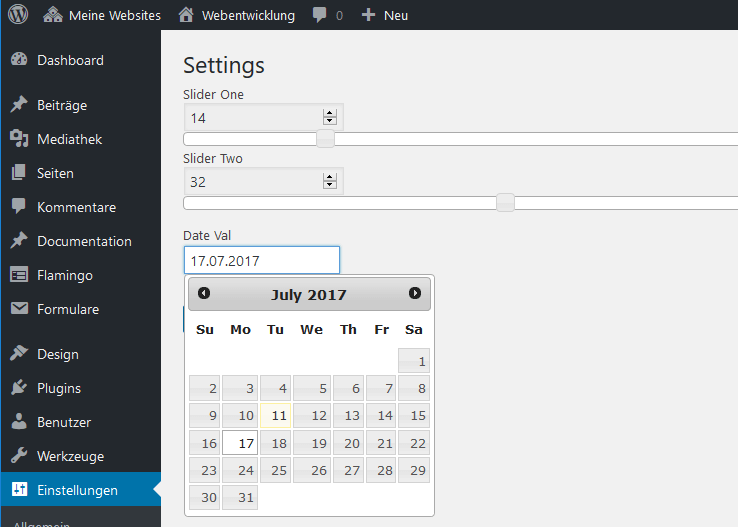
Innerhalb der Settings-Page ein Textfeld mit der Klasse datepicker anlegen.
$options = get_option('ppp_test_settings');
echo '<p><label for="ppp_test_settings[startdate]">' . esc_html__( 'Date Val', 'ppp-test-plugin' ) . '</label><br />' .
'<input type="text" placeholder="' . esc_attr__('Startdate:', 'ppp-test-plugin' ) . '" class="datepicker" id="startdate" name="ppp_test_settings[startdate]" value="'.( !empty($options['startdate']) ? esc_attr($options['startdate']) : '' ).'" /></p>';Inhalt von admin-script.js
jQuery(document).ready(function($) {
$('.datepicker').datepicker({
autoclose: true,
dateFormat: 'dd.mm.yy' /* das kann natürlich auch über Einstellungen gewählt / von Einstellungen übernommen und mit <code>wp_localize_scriptIn der Praxis sieht es bei mir etwas anders aus (objektorientiert). Die benötigten Javascript-Dateien direkt in der Funktion aufzurufen, welche die Einstellungsseite generiert bindet Skripte auch nur da ein, wo sie erforderlich sind. Festzustellen, welcher Screen grade aktiv ist, entfällt damit.






Schreibe einen Kommentar