Beitragsbilder sind längst nicht mehr nur Zierde, sondern spielen eine immer größere Rolle in bestimmten Schemata (strukturierte Daten, zum Beispiel Rich Suchergebnisse für Artikel), zu denen sie mithin sogar zwingend gehören. Umso wichtiger ist es, sich schnell einen Überblick darüber verschaffen zu können ob Beiträge bereits ein Artikelbild haben, oder nicht. Hierbei helfen nachfolgende Funktionen in der functions.php des Themes.

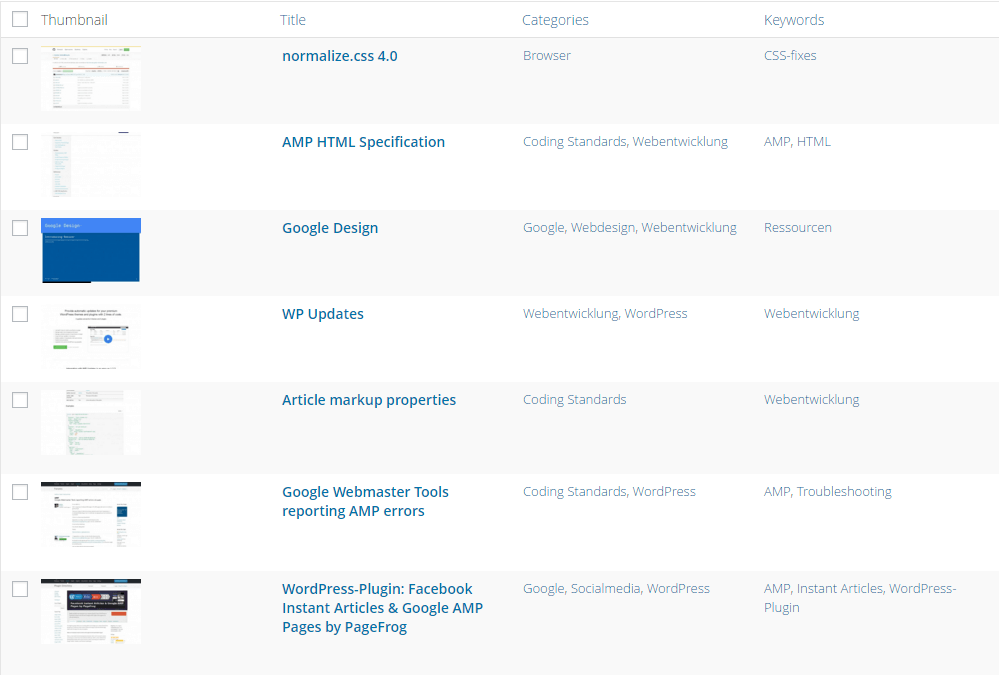
Die erste Funktion fügt eine neue Spalte ('show_thumbnail' => esc_html__( 'Thumbnails')) in der Beitragsliste im Dashboard ein. Vorher entfernt sie die Beitragsauswahl mit unset aus dem Spalten-Array, und setzt sie anschließend zusammen mit dem neuen Element wieder ein. Die Auswahl-Checkboxen für Beiträge sollen ja ganz am Anfang bleiben.
function my_plugin_posts_columns( $columns ) {
$first = array( 'cb' => $columns['cb'] );
$second = array( 'show_thumbnail' => esc_html__( 'Thumbnail') );
unset( $columns['cb'] );
return $first + $second + $columns;
}
add_filter( 'manage_posts_columns', 'my_plugin_posts_columns' );Die zweite Funktion holt verfügbare Beitragsbilder in die dafür angelegte Spalte.
function my_plugin_show_post_thumbnail_column( $columns ){
switch($columns){
case 'show_thumbnail':
if( function_exists('the_post_thumbnail') ){
echo the_post_thumbnail( 'thumbnail' );
}
break;
}
}
add_action( 'manage_posts_custom_column', 'my_plugin_show_post_thumbnail_column', 12, 3 );Der Hook manage_posts_custom_column bezieht sich auf alle Inhaltstypen. Soll die Spalte nur einen bestimmten Inhaltstype betreffen, zum Beispiel Beiträge, den Hook entsprechend spezifizieren (Schema: manage_{post_type}_custom_column.
Ggf. muss noch die Spaltenbreite via CSS angepasst werden.
function my_plugin_custom_css() {
$css = '.column-show_thumbnail {width:100px;}';
$css .= '.column-show_thumbnail img {max-width:100%;height:auto}';
printf( '<style id="my-plugin-css">%1$s</style>', $css );
}
add_action( 'admin_head', 'my_plugin_custom_css' );




Schreibe einen Kommentar