Daten die über benutzerdefinierte Felder eingehen zu validieren und zu sanitizen ist aus Sicherheitsgründen eine Pflichtmaßnahme. Mit implementierten oder selbst geschriebenen Funktionen werden hierbei Eingangsdaten geprüft und ggf. unerwünschte Bestandteile ausgefiltert. Damit wird unter anderem verhindert, dass ausführbarer Code in den Datenbestand gelangt.
Das Filtern von Feldinhalten kann nach unterschiedlichen Kriterien erfolgen, je nachdem wo die zu filternden Eingangsdaten zum Einsatz kommen. Der Wert in einem Textfeld würde beispielsweise kein HTML-Tag vertragen. Ein URL-Slug besteht günstigerweise nur aus ASCII-Zeichen, ist frei von Leerzeichen, und Großbuchstaben werden in Kleinbuchstaben umgewandelt usw.
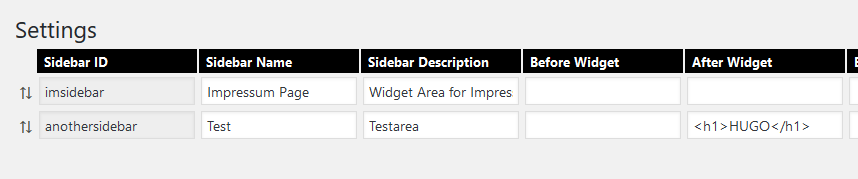
Was aber macht man, wenn man in WordPress HTML-Code in einem Textfeld speichern und auf der der Seite als HTML ausgeben will? In diesem Fall werden HTML-Bestandteile nicht ausgefiltert, sondern escaped, bevor man sie speichert. Damit können Feldinhalte mit Tags auch als Werte in einem Textfeldes dargestellt werden (siehe Abbildung).
Beispiel:
$output[$key] = htmlspecialchars($input[$key]);Aus <h1>Hugo</h1> wird <h1>Hugo</h1> So können Tags gespeichert und als Werte wiedergegeben werden, ohne die Darstellung zu beeinträchtigen.
Würde man einen solchen $Feldinhalt im Frontend ausgeben, würde das jedoch so aussehen: <h1>Hugo</h1>.html_entity_decode($Feldinhalt,ENT_QUOTES,'UTF-8') macht wieder ein HTML-Tag draus.






Schreibe einen Kommentar