Auf der Suche nach dem passenden Bild für einen Artikel finde ich immer wieder Bilder, die zwar aktuell nicht zum Thema passen, die ich aber gerne für zukünftige Beiträge bereits in die Mediathek hole. Mit steigender Anzahl und verstreichender Zeit wird es allerdings schwierig sich zu merken, welche Bilder bereits als Beitragsbild verwendet wurden (und wie oft), und welche noch nicht. Gibt es einen einfachen Weg, Bilder in der Mediathek entsprechend zu kennzeichnen?
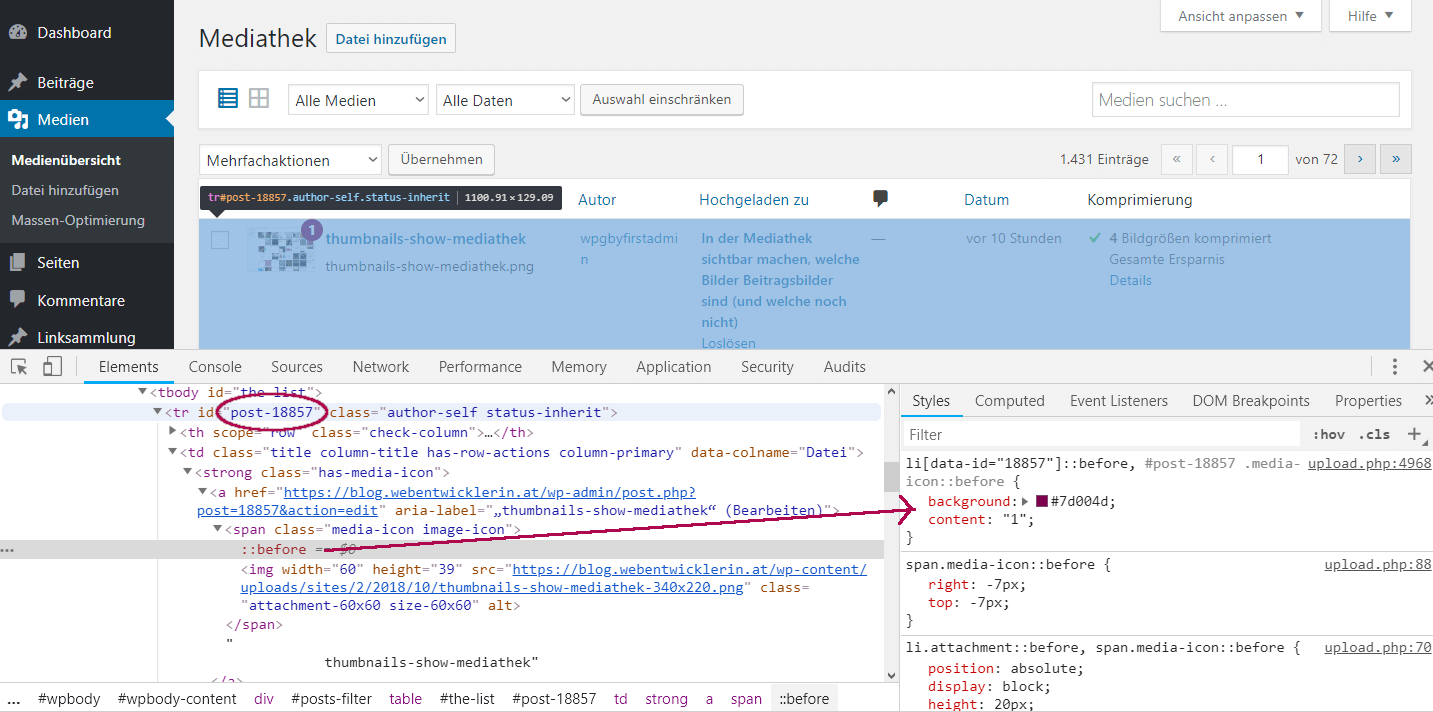
Sowohl in der Listen- als auch in der Grid-Ansicht der Mediendateien geht die ID eines Bildes aus einer CSS-Klasse oder CSS-ID um das Bild hervor. Hier am Beispiel der Listenansicht:
Welche Bilder Beitragsbilder sind, ist in der {prefix}post_meta-Tabelle festgehalten, und zwar für jeden Beitrag. So kann nebenbei auch noch ermittelt werden, wie oft jedes Bild bereits als Beitragsbild eingesetzt wird.
Die Funktion kann entweder in die functions.php des verwendeten (Child-)Themes oder in einem Plugin verwendet werden.
<?php
/*
Plugin Name: Mark Thumbnails
Description: Mark thumbnails in WordPress media views
Author: Gabriele Laesser
Version: 1.0
*/
function flxo_mark_used_as_thumbnail() {
global $wpdb;
/*
* get all image-IDS that are post-thumbnails
*/
$request = $wpdb->get_results ( "SELECT meta_value FROM {$wpdb->postmeta} WHERE meta_key = '_thumbnail_id'" );
/**
* the .media-icon element is a span with thumbnail inside in the list view
* the .attachment element is a li with thumbnail inside in the grid view
*/
$css = '.media-icon {
position:relative;
}
li.attachment::before,
span.media-icon::before {
position:absolute;
display:block;
height:20px;
width:20px;
background:#95c11e;
color:#fff;
content:"0";
text-align:center;
font-size:13px;
font-weight:700;
border-radius:50%;
z-index:1;
}
li.attachment::before {
right:0;
top:0;
}
span.media-icon::before {
right:-7px;
top:-7px;
}';
$ids = array();
/**
* prepare: image-id => image-count pairs
*/
foreach ( $request as $id ) {
if ( !isset($ids[$id->meta_value]) ) {
$ids[$id->meta_value] = 1;
} else {
$ids[$id->meta_value] = $ids[$id->meta_value] + 1;
}
}
foreach ( $ids as $class => $num ) {
$css .= 'li[data-id="'.absint($class).'"]::before,
#post-'.absint($class).' .media-icon::before {
background:#7d004d;
content:"'.absint($num).'";
}';
}
printf( '<style>%1$s</style>', $css );
}
add_action('admin_head', 'flxo_mark_used_as_thumbnail');





Schreibe einen Kommentar