Die erste Begegnung mit dem möglicherweise künftigen Block-Editor für WordPress lief nicht so glorreich, denn speichern funktonierte nicht. Zwischendurch fand ich etwas Zeit die Ursache(n) dafür zu erforschen. In beiden Fällen in denen ich auf den Fehler stieß war PUT nicht erlaubt. Unter Apache ist es normalerweise verfügbar, sofern explizite Sicherheitsmaßnahmen in der .htaccess PUT und DELETE nicht generell unterbinden.
<Limit PUT DELETE>
order deny,allow
deny from all
</Limit>Beim IIS unter Windows muss man das gar nicht erst unterbinden, sondern im Gegenteil, was dann auch hier zum Fehler führt, wird PUT nicht ausdrücklich gestattet.
Die Fehlermeldung (Browser-Debuggingtools)
jquery.js?ver=1.12.4:4 PUT http://local.wordpess.url/wp-json/wp/v2/posts/243 405 (Method Not Allowed)
send @ jquery.js?ver=1.12.4:4
ajax @ jquery.js?ver=1.12.4:4
e.ajax @ backbone.min.js?ver=1.2.3:1
e.sync @ backbone.min.js?ver=1.2.3:1
sync @ wp-api.js?ver=4.9-beta4-42039:896
save @ backbone.min.js?ver=1.2.3:1
save @ wp-api.js?ver=4.9-beta4-42039:908
REQUEST_POST_UPDATE @ index.js?ver=1509361258:39
(anonymous) @ index.js?ver=1509361258:39
(anonymous) @ index.js?ver=1509361258:39
(anonymous) @ index.js?ver=1509361258:28
d @ index.js?ver=1509361258:28
callCallback @ react-dom.f04e56af.js:1527
invokeGuardedCallbackDev @ react-dom.f04e56af.js:1566
invokeGuardedCallback @ react-dom.f04e56af.js:1423
invokeGuardedCallbackAndCatchFirstError @ react-dom.f04e56af.js:1437
executeDispatch @ react-dom.f04e56af.js:1660
executeDispatchesInOrder @ react-dom.f04e56af.js:1682
executeDispatchesAndRelease @ react-dom.f04e56af.js:2197
executeDispatchesAndReleaseTopLevel @ react-dom.f04e56af.js:2208
forEachAccumulated @ react-dom.f04e56af.js:2174
processEventQueue @ react-dom.f04e56af.js:2367
runEventQueueInBatch @ react-dom.f04e56af.js:2379
handleTopLevel @ react-dom.f04e56af.js:2389
handleTopLevelImpl @ react-dom.f04e56af.js:2028
batchedUpdates @ react-dom.f04e56af.js:14309
performFiberBatchedUpdates @ react-dom.f04e56af.js:1874
stackBatchedUpdates @ react-dom.f04e56af.js:1865
batchedUpdates @ react-dom.f04e56af.js:1879
batchedUpdatesWithControlledComponents @ react-dom.f04e56af.js:1892
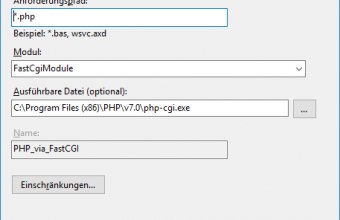
dispatchEvent @ react-dom.f04e56af.js:2102Im IIS muss man in die Serververwaltung, und dort vom betreffenden Web den PHP Handler ermitteln. Hierzu im Web die Handlerzuordnungen öffnen.
Welcher der Richtige ist, hängt davon ab, wie PHP installiert wurde (ISAPI oder FastCGI). Bei FastCGI heißt der Handler PHP_via_FastCGI (wenn es nur eine PHP-Version gibt), vielleicht auch PHP70_via_FastCGI (oder andere Versionen). Bei ISAPI einen entsprechender Eintrag suchen und doppelklicken.
Wenn der richtige Eintrag ausgemacht ist (am besten über den Pfad erkennbar), auf Einschränkungen klicken. Die zweite Registerkarte mit dem Titel Verben aktivieren. Entweder hier Alle Verben wählen oder das Feld Eines der folgenden Verben entsprechend ergänzen.
Mit Ok schließen, die Änderung bestätigen. Die web.config wurde um eine ziemliche Liste von Einträgen erweitert. Davon ist eine Zeile jene, die den Editor zum Speichern befähigt:
<add name="PHP_via_FastCGI" path="*.php" verb="*" modules="FastCgiModule" scriptProcessor="C:\Program Files (x86)\PHP\v7.0\php-cgi.exe" resourceType="Either" />IIS verwende ich nur als Testserver, nicht im Wirkbetrieb. Für WordPress wird Apache oder auch nginx empfohlen. Es läuft allerdings genauso gut unter IIS. Um den Wirkbetrieb zu wagen sind Expertenkenntnisse vorteilhaft, oder jemanden zu kennen, der sie hat. Denn es gibt weit weniger umsetzbare Tipps im Web darüber als zur Apache-Umgebung.







Schreibe einen Kommentar