Anforderung: drei Produktspalten auf der Shopstartseite, fünf Produktspalten in den Kategorien und Tags, vier Spalten für Related, Upsells etc. in einem WooCommerce Shop – dazu jeweils gleich die passende CSS-Klasse, und möglichst wenig Modifkationen an den Originaltemplates. Nach einem Blick in Quelltext und die Template-Verzeichnisse im Plugin WooCommerce entstand folgender Ansatz:
Modifiziert wurde nur das Template loop-start.php mit folgendem Inhalt (ohne Kommentare):
<ul class="products">Die zu erwartenden Modifikationen bei Updates dürften sich hier in überschaubaren Grenzen halten.
Um es für eigene Zwecke verwenden zu können, empfiehlt sich ein eigenes oder ein Child-Theme, wohin die Datei in den Ordner woocommerce/loop kopiert, und wie nachfolgend modifiziert wird:
<ul class="<?php echo pptf_woo_products_classes(); ?>">
In der functions.php wird folgendes eingefügt
/* filter für CSS Klassen */
function pptf_woo_products_classes() {
$classes[] = 'products';
return implode(' ', apply_filters('pptff_product_classes',$classes));
}
/* Anzahl der Spalten, je nach Bedingung, lässt sich natürlich auch über Theme-Settings steuern */
function pptf_return_cols() {
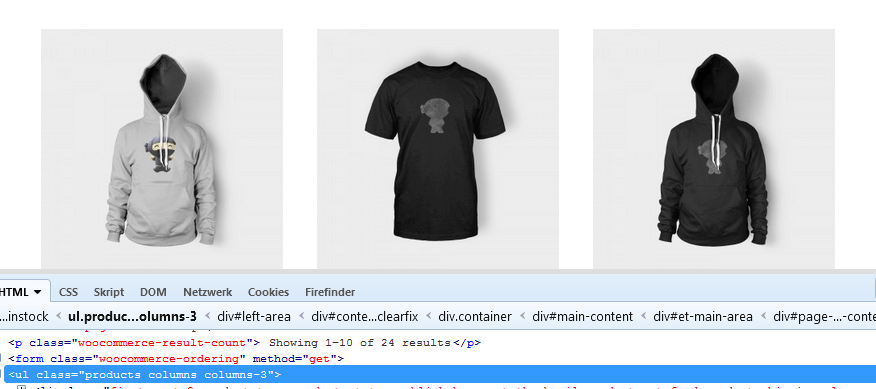
if ( is_shop() ) return 3;
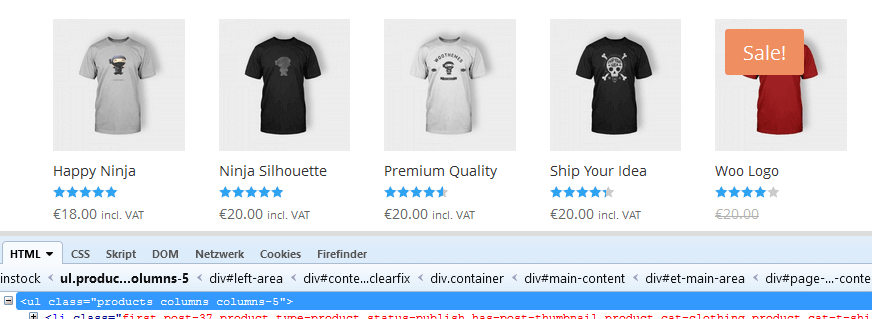
elseif ( ( is_product_category() || is_product_tag() ) ) return 5;
elseif ( ( is_product() ) ) return 4;
else return 4;
}
add_filter( 'loop_shop_columns', 'pptf_return_cols', 999 );
/* Anpassung der CSS-Klasse an Spaltenanzahl */
function pptf_return_cols_classes( $classes ) {
$number = pptf_return_cols();
$classes[] = 'row columns-' . $number; // *
return $classes;
}
add_filter( 'pptff_product_classes', 'pptf_return_cols_classes' );Shopstartseite
Related (auf Produktseite)
Produktkategorie
*) css klassen dem theme anpassen, ansonsten CSS dafür selber schreiben
Manche Themes erzwingen eine bestimmte Anzahl von Spalten und brechen nach einer vordefinierten Anzahl um. Das CSS dafür muss dann mehr oder weniger mühsam aufgehoben werden.
Beispiel-CSS
@media (min-width: 768px) {
.products:before,
.products:after {
content:"";
display:table;
clear:both;
}
.products {
display: block;
width: 104.09836065574%;
margin-left: -2.0491803278689% !important;
margin-right: -2.0491803278689% !important;
}
.products > * {
display:inline;
float:left;
margin-left: 2.0491803278689% !important;
margin-right: 2.0491803278689% !important;
}
.row.columns-9 > * {
width: 6.9849726775956%;
}
.row.columns-9 > *:nth-child(9n+1) {
clear: left;
}
.row.columns-8 > * {
width: 8.4016393442623% !important;
}
.row.columns-8 > *:nth-child(8n+1) {
clear: left;
}
.row.columns-7 > * {
width: 10.151639344262% !important;
}
.row.columns-7 > *:nth-child(7n+1) {
clear: left;
}
.row.columns-6 > * {
width: 12.568306010929% !important;
}
.row.columns-6 > *:nth-child(6n+1) {
clear: left;
}
.row.columns-5 > * {
width: 15.901639344262% !important;
}
.row.columns-5 > *:nth-child(5n+1) {
clear: left;
}
.row.columns-4 > * {
width: 20.901639344262% !important;
}
.row.columns-4> *:nth-child(4n+1) {
clear: left;
}
.row.columns-3 > * {
width: 29.234972677596% !important;
}
.row.columns-3 > *:nth-child(3n+1) {
clear: left;
}
.row.columns-2 > * {
width: 45.901639344262% !important;
} 







Schreibe einen Kommentar